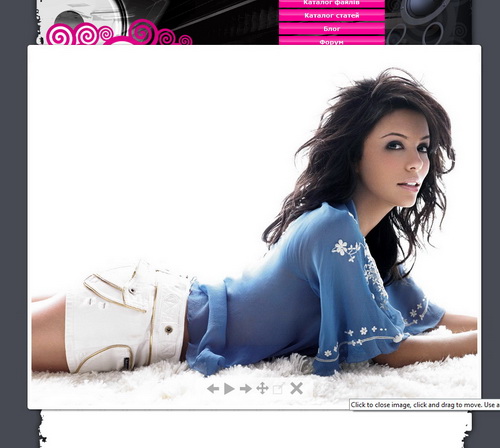
Фотоальбом в виде выдвигающихся фото на highslide

Заливаем в корень сайта папку highslide.
На главной странице фотоальбома, разделов, подключаем скрипты в
Code
<script type="text/javascript" src="/highslide/highslide-with-gallery.js"></script>
<link rel="stylesheet" type="text/css" href="/highslide/highslide.css" />
Далее подключаем графическиен элементы
Code
<script type="text/javascript">
hs.graphicsDir = '/highslide/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.outlineType = 'rounded-white';
hs.fadeInOut = true;
//hs.dimmingOpacity = 0.75;
// Add the controlbar
hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .75,
position: 'bottom center',
hideOnMouseOut: true
}
});
</script>
Что бы убрать логотип powered_by нужно добавить строчку
Code
hs.showCredits = false;
Ну и последние в виде фотографий меняем
Code
<a href="$PHOTO_LIGHTBOX_URL$" title="Просмотры: $REVIEWS$ | Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$Kb">$PHOTO$</a>
на
Code
<a id="thumb$ID$" href="$FULL_PHOTO_DIRECT_URL$"
class="highslide" onclick="return hs.expand(this)">
<img src="$PHOTO_DIRECT_URL$" border="0"
title="$PHOTO_DESCR$" /></a>
Вот и всё smile



